Colligo iOS Email Manager
Designing a iOS email management app for preserving records – then pivoting to web!

Challenge
Create an iOS email app with a repository for email records management in high data retention environments
This email app was targetting industries like legal, banking, medical, or other fields where there are high data retention requirements for email in specific contexts.
Role & Stakeholders
UX Manager at Colligo
My role at Colligo was their first UX Manager, leading a small team of designers tasked with establishing a UX approach as well as working as directly contributing on several products on different platforms.
Colligo was a small startup of about 50 people with a handful of mature products and had just made the shift to a SaaS model.
- Project Design team: UX Designer (myself), UI Designer
- Product team: Product Owner, Engineers, and QA
- Stakeholders: Product sales, Solutions implementation team, Startup leadership
- Users: Administrative assistants in Legal, Banking, Medical and Research fields, Off-site investigators and field operatives who worked outside the office with significant communications needs
This project was underway before I joined Colligo and the app was in mid-stage development.
Goals for this Project
- Clarify the problem space and identify opportunities
- Provide engineers with interaction and design specifications
- Educate and advocate for UX
- Improve design consistency between apps
Approach
- Gather all known data – what existing information are stakeholders currently using to make decisions
- Discover stakeholder assumptions – connect all stakeholders to align on expectations and targets
- Research customer needs – what is the problem to be solved from the customers’ perspective
- Define the architecture and interactions – building a framework for the design and planning the sequences of interactions within it
- Create prototypes – rapidly model the effective features to demonstrate to stakeholders and to be tested
- Test the design – evaluating the success of the design through analytics and with real people
- Pivot (added) – change direction if product demonstrations and evaluations do not meet objectives
Clarifying the Context
Joining an Ongoing Project
This project was already in current development with initial engineering prototypes built to test platform and architecture technologies. As such there were already several assumptions by the leadership and engineering teams. They had created some marketing personas and use cases prior to my hiring.
Due to the speed the development team was moving I was initially instructed to get them designs asap.
Client Interviews
The product and sales teams at Colligo had collected over 50 historical interviews with various client representatives including records manager, IT, and operations management. In reviewing these interviews I encountered some challenges with the data.
- Different interviewers used different terminology so the data was highly inconsistent
- Product management had no centralized documention of these interviews as customer needs so all use of them was anecdotal and individual
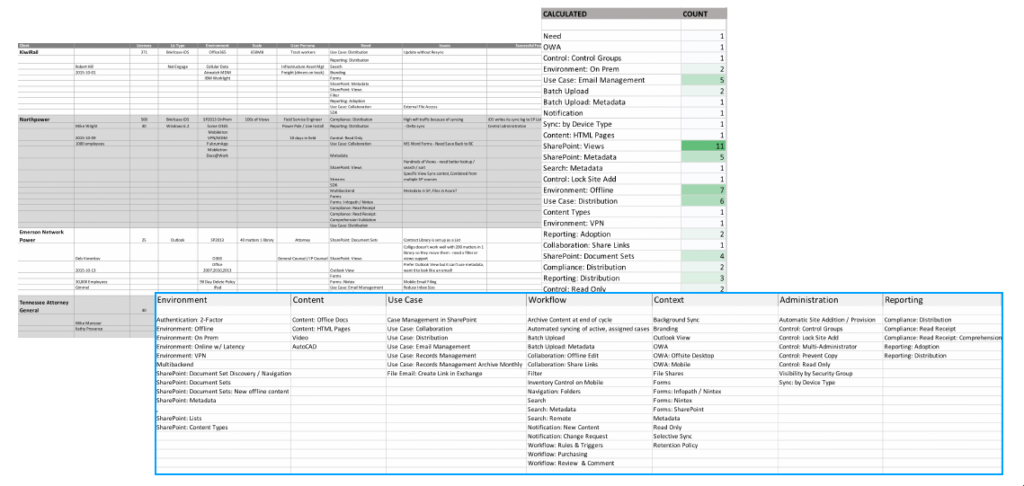
Product Language
My first step was to formalize the existing research to quickly take advantage of the work already done. To clarify customer needs I did the following:
- Categorized and tagged the historical interviews to begin forming a lexicon
- Aggregated the terms into clusters to show areas of strong customer concern

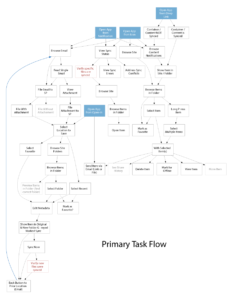
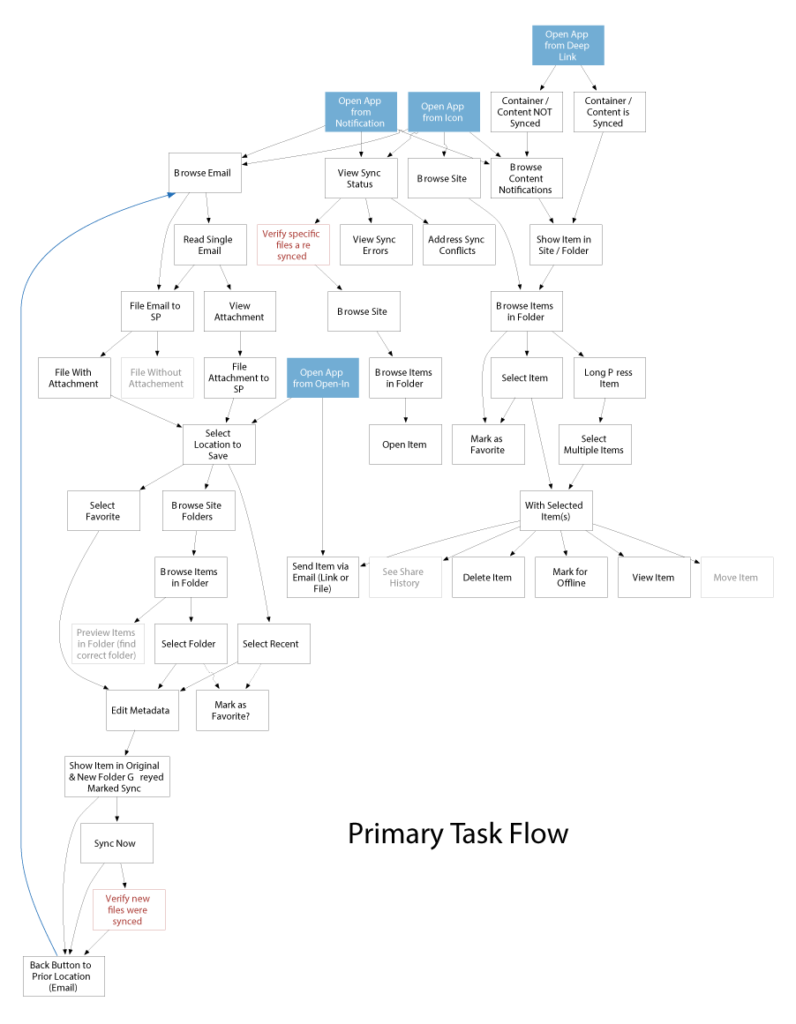
Task Analysis
The next step was to create a full task flow which I validated both internally and with clients. I frequently revisited this and updated it as we received new information. This gave the product manager, designers and engineers to have a strong reference point and helped usvisualize the complete picture of how things would work together for our users.

Conversations over the task flow resulted in reworking several User Stories in JIRA into thinner vertical slices and to better align with expectations for the product. These slices were then reprioritized to ensure we would have deliverables we could release and measure.
Designing a Solution
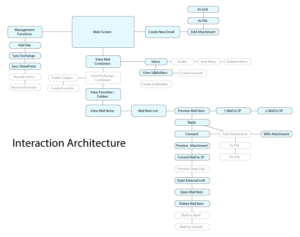
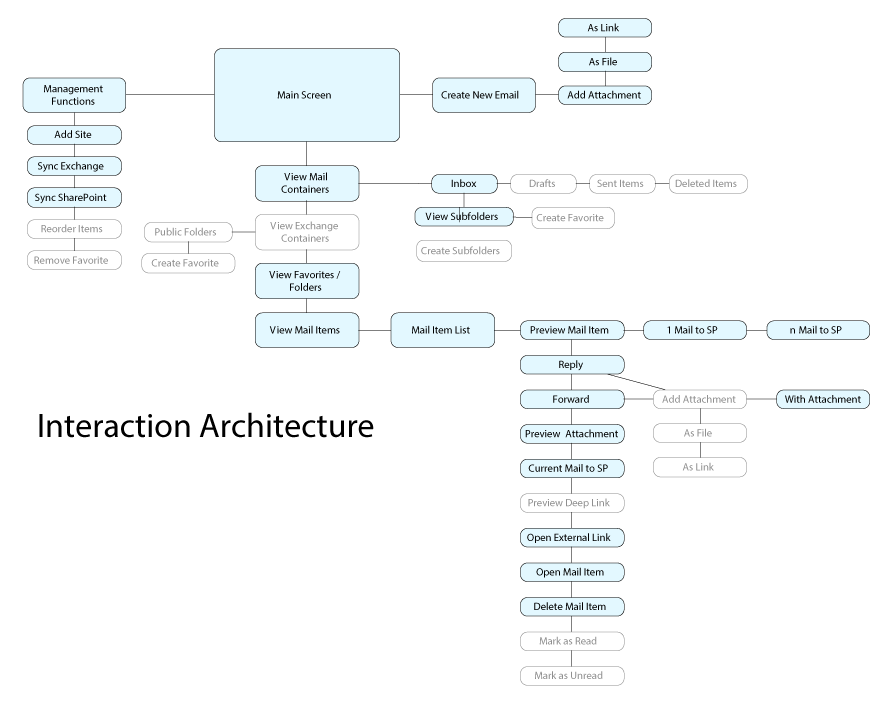
Information Architecture
I gathered all of the content and interactive elements and laid them out into a format to clarify their relationships, importance to the user, as well as their sequence in the workflow.

Key Interaction Challenges Identified
Through conversations with existing clients of our email and document retention products on other platforms we identified two primary pain points. Addtionally we ran tests on competitor’s apps and discovered trust issues with offline sync platforms.
Key Document Retention Pain Points:
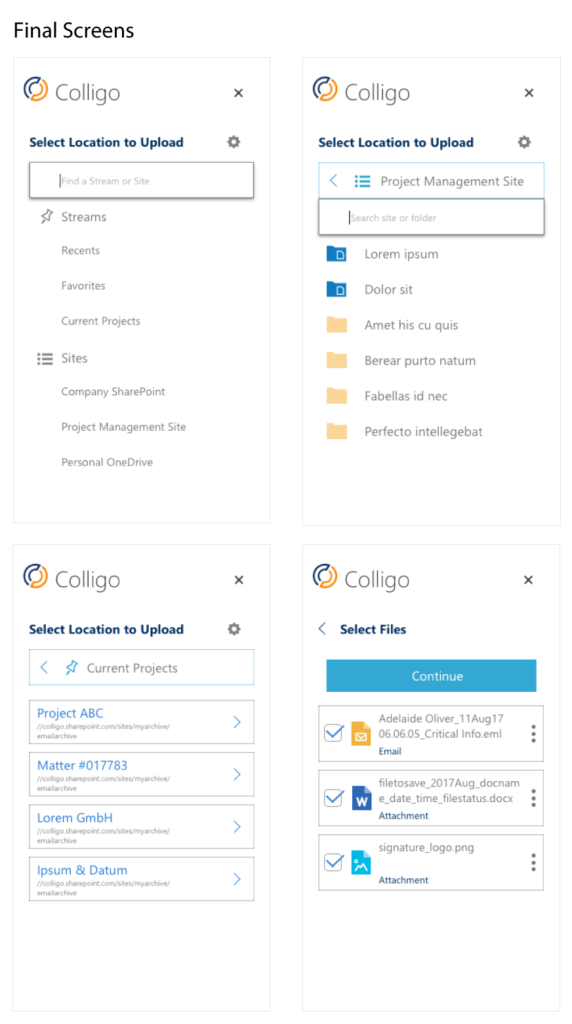
- Finding the correct location to upload documents
- Appropriately tagging document records for later discovery
User trust issues with document retention and syncing:
- Users frequently navigated to the file they had just uploaded to verify it had uploaded successfully
- Users often reviewed their regularly used folders to verify “synced” status
Aligning Technology to User Needs
Colligo’s primary technology was document and email syncing engines. The company had three major sync engines on different platforms that all worked a bit differently. We were in the process of building one that could work for all platforms and applications. For this email app we took the opportunity to shift the perspective from engineering to users and to define the way these sync engines should work from a user perspective.
Leveraging client feedback, I ran several workshops with our engineers and our sales technicians to align on a set of frameworks for how sync engines should work for our users.
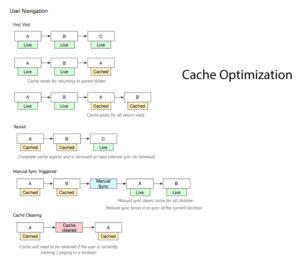
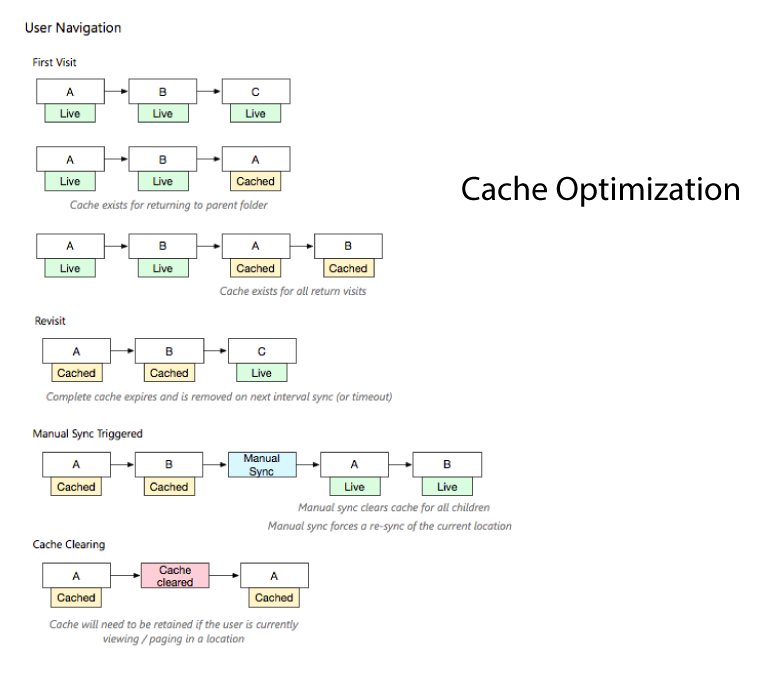
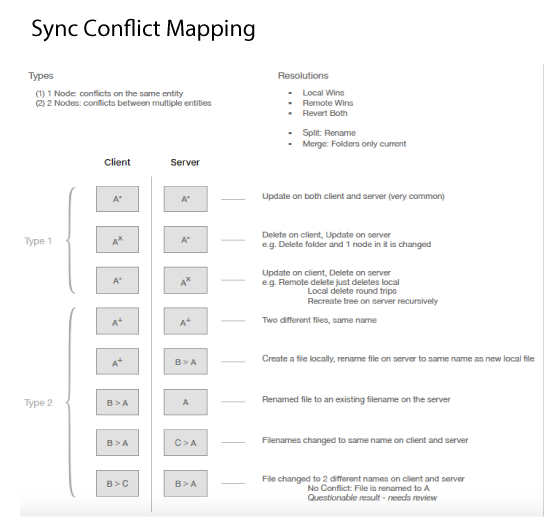
Frameworks for Caching and Sync Conflicts


Starting a Design System
Improving speed and efficiency in delivery with a more consistent branding experience
One of our primary goals for this app and for Colligo bringing me on as UX Manager was to improve the consistency between the apps. We took this a step further and started to build a Design System which would allow for the engineers to work more efficiently with pre-made designs rather than involving a designer for every interface to be built.
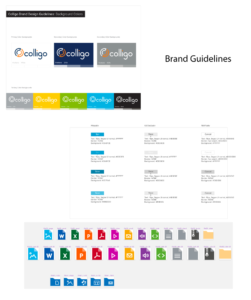
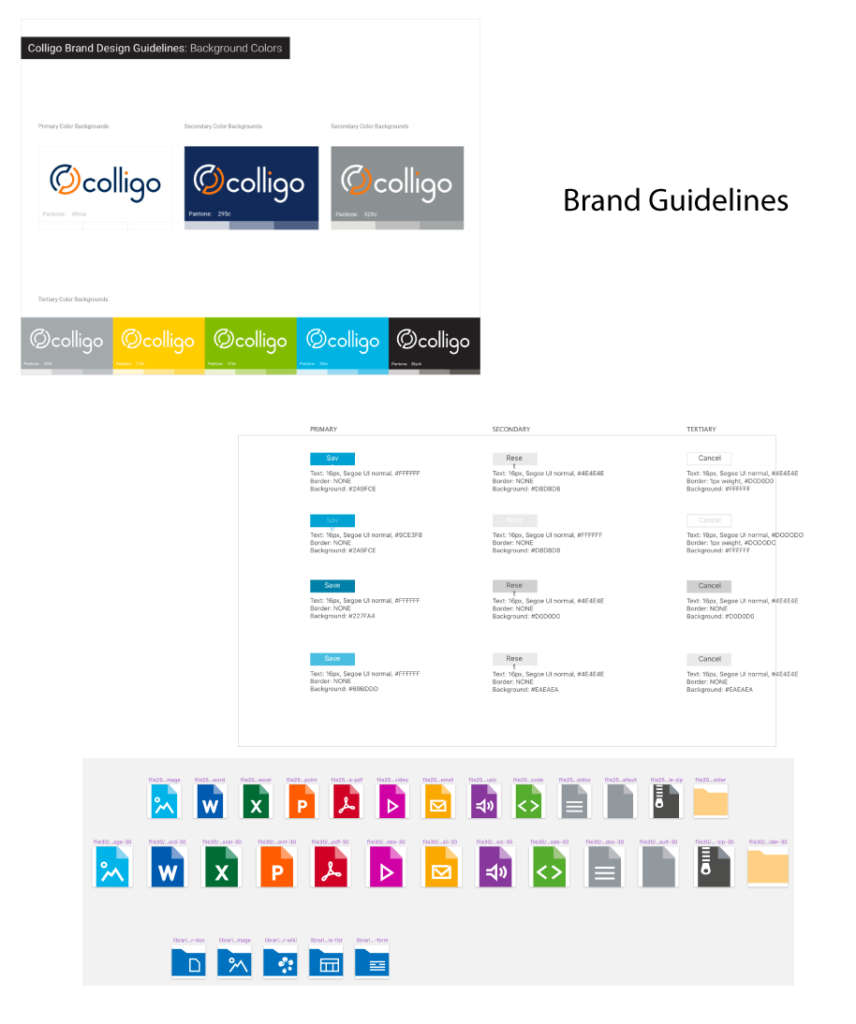
Style Guides
The documentation for our Branding was old and out of date and seemed an essential starting point for stylistic consistency. As this was a startup, there were no on-staff designers in Marketing so we took on this work in Product Design. We started with clarifying the brand colors, fonts, and logo usage. Then we extended this to cover interface colors, line weights, interactive elements and iconography.

Design Patterns
Establishing design patterns for the most commonly used interface elements helped to improve development speed and reduce the demand on the design team. We used InVision’s Craft plugin with Sketch to define, update, and share patterns with the engineering teams. The elements we focused on started with:
- Authentication screens
- Notificaiton dialogs
- Button classes
- Common dialogs
- File list views
- Email list views
- Folder navigation panels
- Variations between platform convensions (iOS / Android)
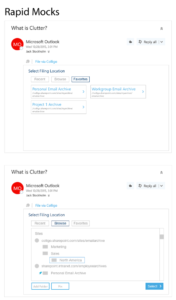
Evaluation & Iteration
Interaction Iterations
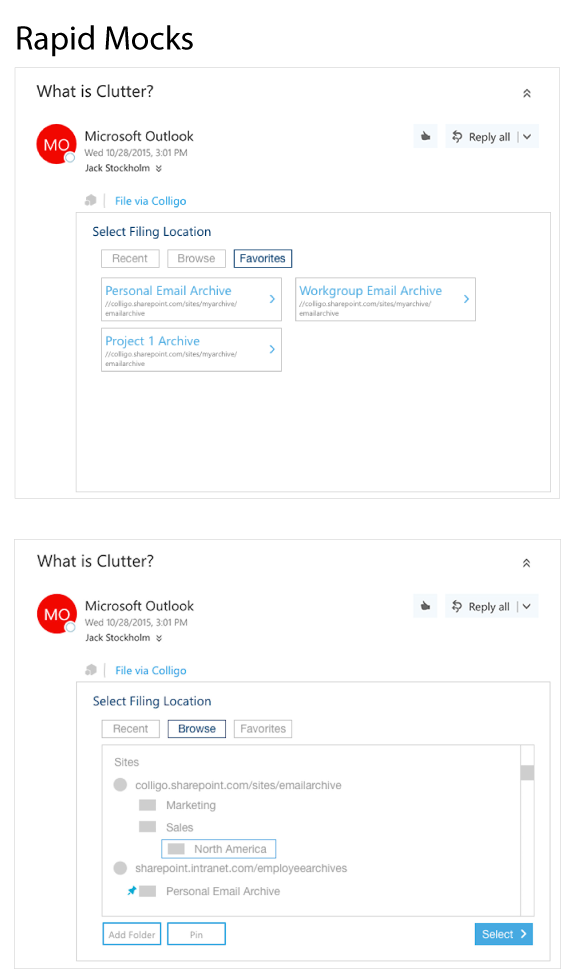
I tested several different interface conventions to achieve high usability in some of the areas of this mobile app which caused concern for users or had more work involved. One such area was collapsable foldering. I quickly mocked up low fidelity prototypes in Sketch and pushed them to InVision where we tested them on Usertesting.com. After testing with the more generalized users of Usertesting.com we often shared key interactions with clients as well.
Lo-Fi Workable Prototype

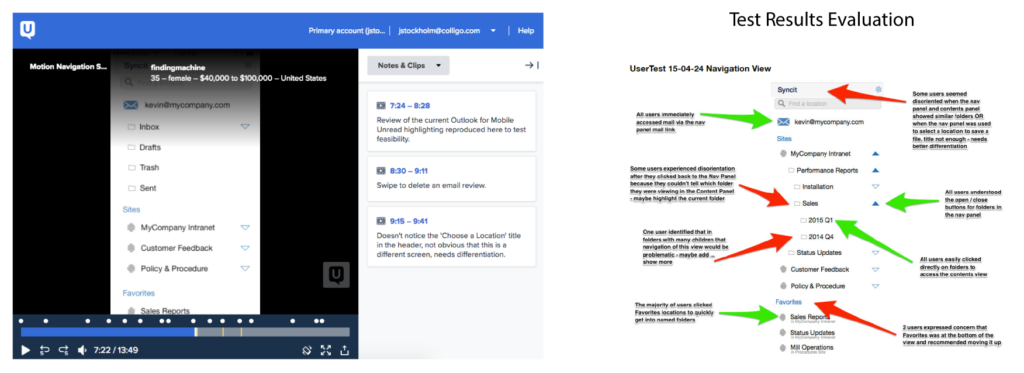
Remote Unmoderated Testing with Usertesting.com

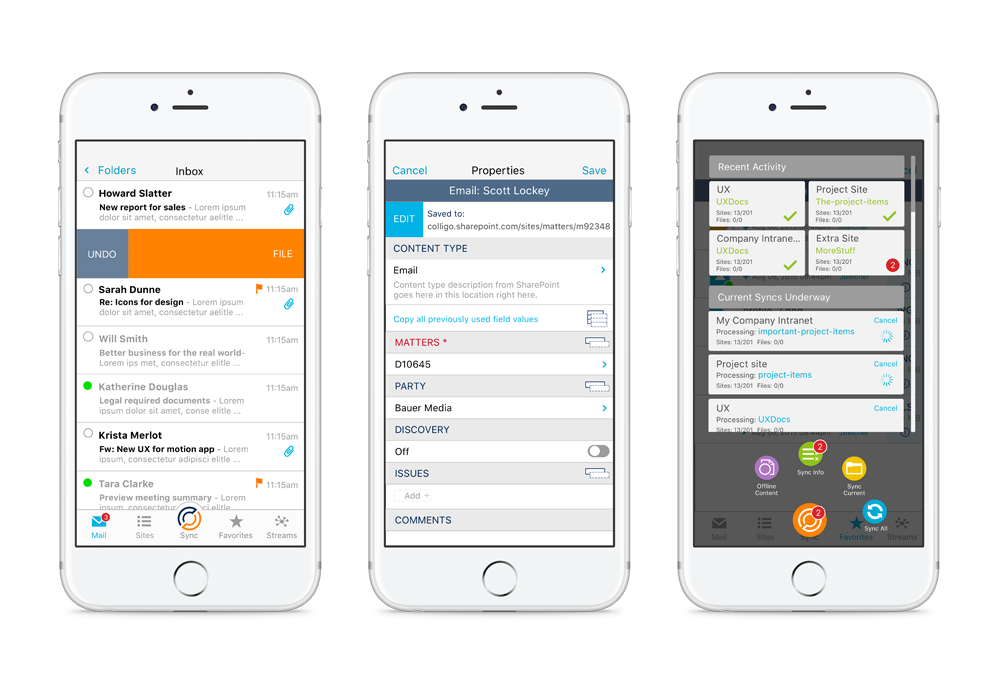
Developer Specifications
Each interaction design which cleared usability testing received a quick specifications mockup for the developers to ensure that the resulting product matched the final prototype interactions. As all of our testing was side-by-side with development efforts, we were racing the devs and giving them just-in-time designs to stay ahead of their schedule.
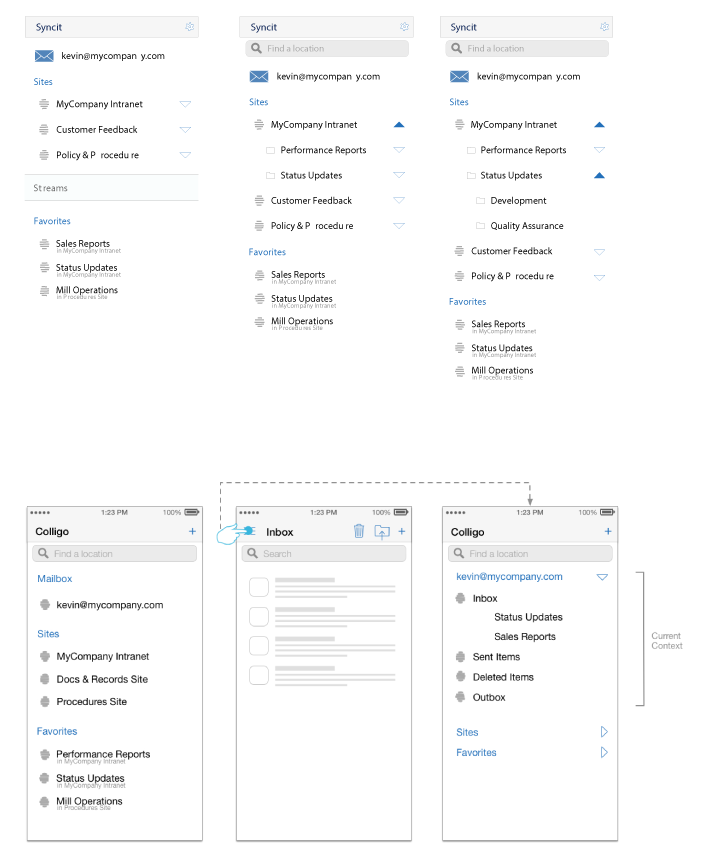
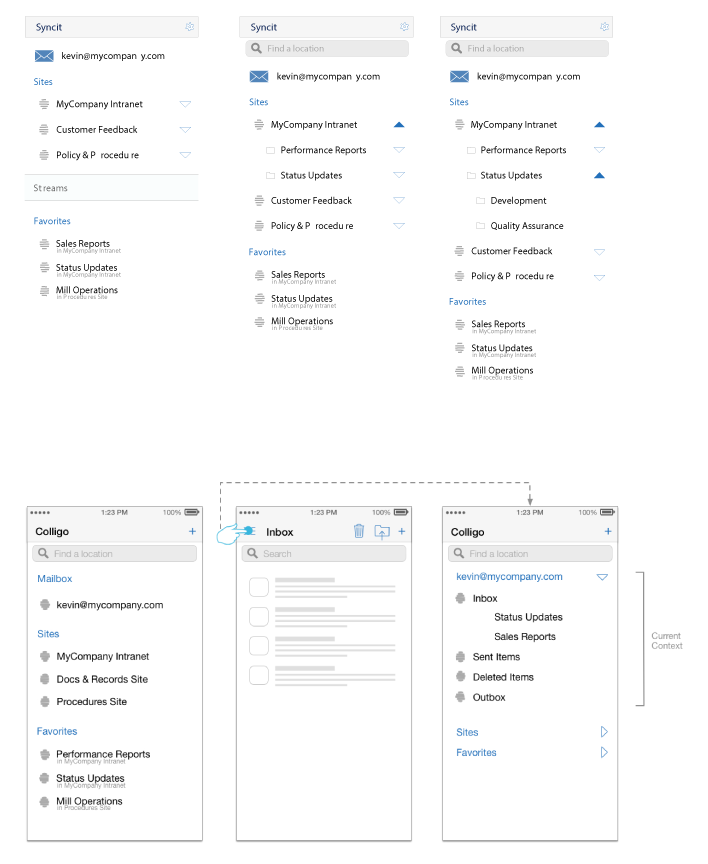
Interaction Specifications – Prioritizing Inbox access over a standard folder list

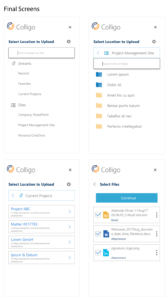
Complete Prototype
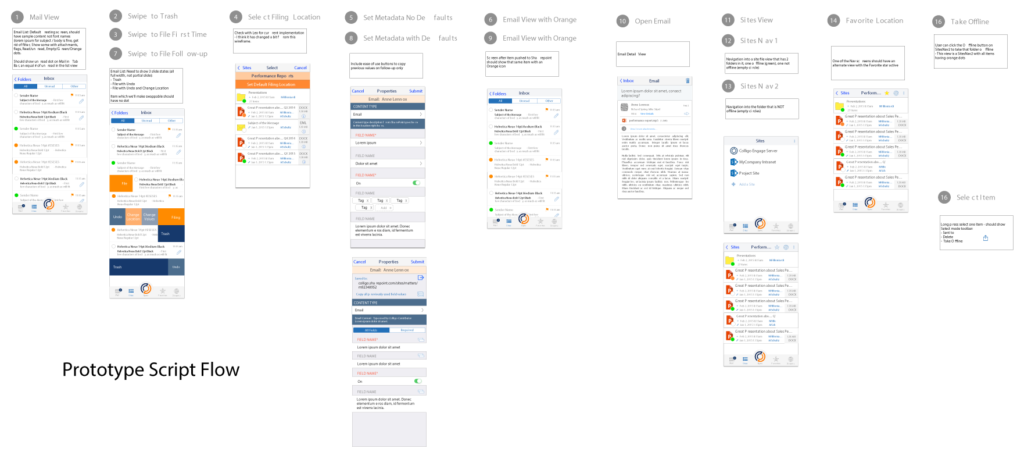
We built several end-to-end prototypes in various stages of completion and fidelity as we moved through the project to ensure we were still on track for the overall app. As we finalized designs we were able to share a more complete, higher fidelity prototype with clients along with scripts that mimicked actual workflows. These were also tested in Usertesting as well as with current customers.

A New Concept
The Pivot
Joining the company during a project that was already in full development and racing the dev team with designs prevented some of the due diligence I would normally do in the early stages of a project. However, during the course of this project I leveraged the Product Managers and Solutions teams to speak to as many customers as possible. During the development of this product we also hired a new Director of Product and he and I spoke with several customers together as well. While the overall concept of the product was solid and each interaction proved highly usable, we heard one unfortunate message over and over again:
This wasn’t a product which would fit into the ecosystem of any company with which we spoke.
Companies didn’t need another email solution. Users had their email systems which integrated with their calendars and task managers and an additional email system that couldn’t do all that wasn’t a tool that users would use. Additionally iOS and Android users alike had fought hard for each of their platforms and neither came out the clear winner in enterprise or BYOD environments. Finally, at this time Microsoft had just purchased Accompli and was finally starting to roll out a full featured mobile Outlook app on both platforms.
Bulk Email Storage Workflows on the Web
One use case that was predominant in nearly every company we spoke to involved storing emails in bulk at a certain cadence. For instance, few users stored emails right after reading them. Most clients allotted time at the end of the week and would store anything deemed important. This didn’t require a specific platform and could be done via the web as it was not part of their daily workflows.
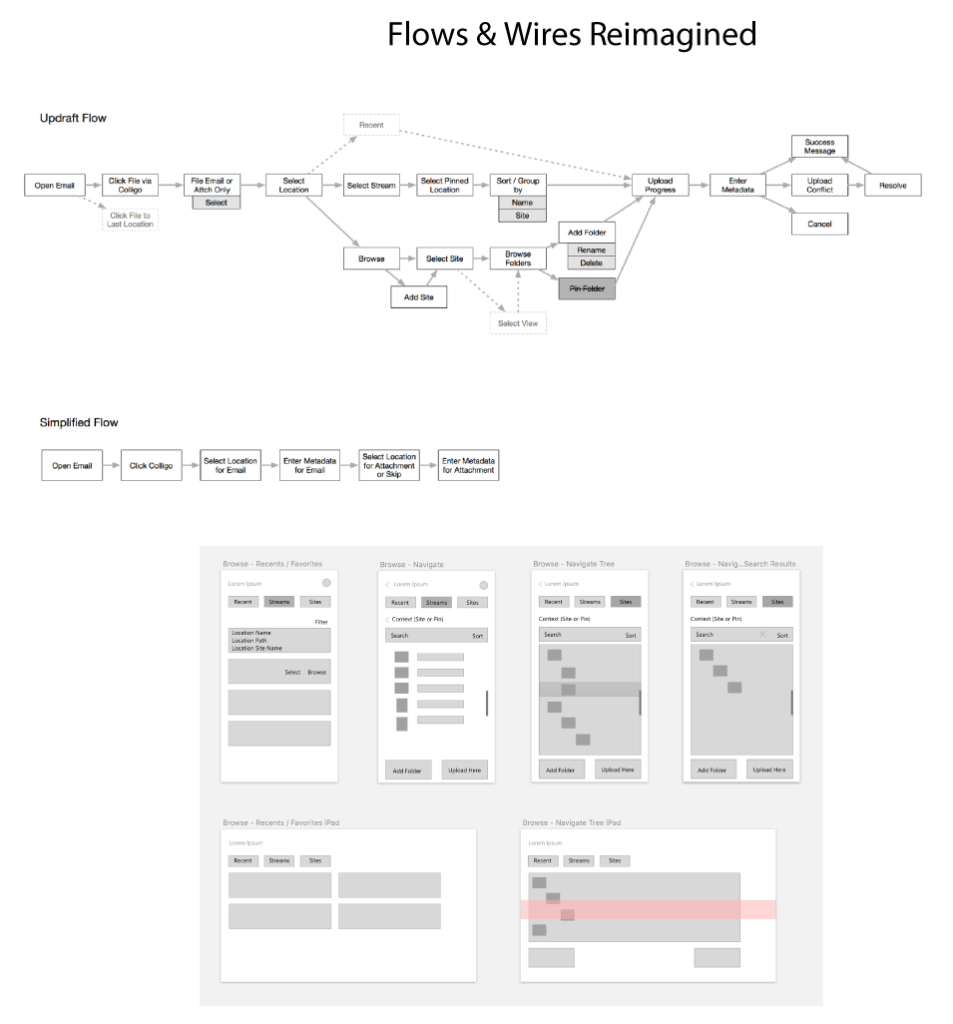
Re-Design
I worked closely with Product and our Web Engineering team to quickly mock up some new flows and concepts leveraging Outlook Web Access and got them in front of clients asap. This involved all of us quickly learning Microsoft guidelines and the availability of certain features.

Offshore Development and Launch
We leveraged a team in India working closely with our internal teams and were able to quickly produce a functional app in three months from the prototype stage. While this project required several more iterations to be feature complete, it was functional enough that we had clients buying it and were receiving usage data and client feedback that helped inform each new slice we delivered.

Results and Lessons Learned
If we divide this product in two, one aspect was clearly problematic with the iOS app eventually being mothballed. However the rapid delivery of the web product was a success and it is still being sold today.
- Tough the intial iOS development was costly, we leveraged most of the design and interaction testing work significantly in the new designs.
- Clearly up front validation of the product would have been crucial to this project though it is difficult as a new hire to challenge assumptions with such magnitude.
- The Design System work allowed our small design team to carry 6 products on multiple platforms all in development at the same time.
- We established a succinct UX design process at Colligo and acclimated the Product, Engineering, QA, and Solutions Integration teams to a Design Thinking process that aligned stakeholders at every step.
- This normalized usability testing both in interim stages as well as in final designs.
- It improved communication about design concepts prior to starting development work.
- We involved clients and actual users throughout the process to ensure designs met user needs.
Gallery
Images used in this page.